現今的屏幕由4:3跳到16:10,是變寬了,但比例上長度卻減少了6份之1,相對上縱向顯示網頁內容的空間像少了一截。
瀏覽器的名稱列(Title Bar)、書籤列(Bookmark ToolBar)、瀏覽列(Navigation ToolBar)、分頁標籤列(Tab Bar)再加上其它工具列例如Google Toolbar等,瀏覽器的頂部已經是寸土必爭的地方!所以Google Chrome或新版的Firefox 4.0 只能在"取消瀏覽器的名稱列"這方面動腦筋。
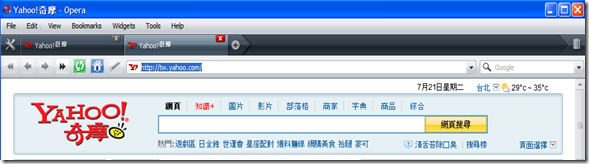
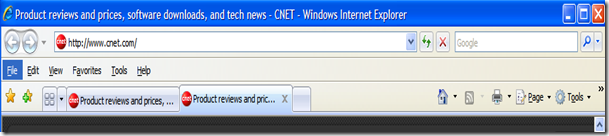
 ▲Firefox 4.0 的初步設計 (Credit:zdnet.com.tw)
▲Firefox 4.0 的初步設計 (Credit:zdnet.com.tw)
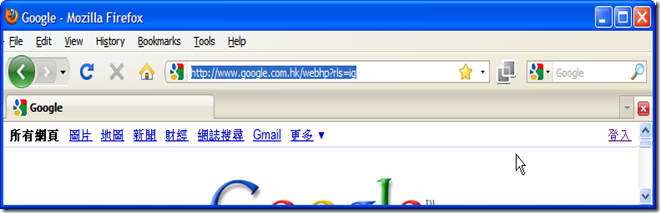
我們看看下面這張圖,這是一般Firefox 的工具列排列,瀏覽器的名稱列(1)、選單列(2)、瀏覽列(3)、書籤列(4)、分頁標籤列(5)和狀態列(6),總共佔去了畫面約五份之一的空間,在小螢幕的netbook 大行其道的今天來說,這樣的空間分配對解析度只有1024x600的小筆電絕對是一種奢侈!

很明顯,Google Chrome與 Firefox 4.0 的設計者明白到這種浪費,在設計上取消了瀏覽器的名稱列,賺回一個單位的空間,但這足夠嗎?
瀏覽器設計者們,請向書籤列和分頁標籤列動動腦筋啊!
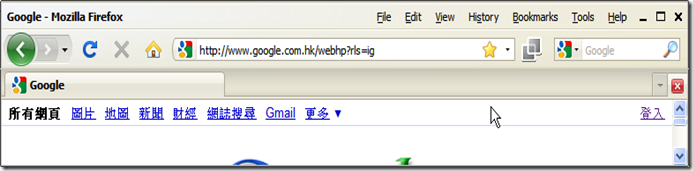
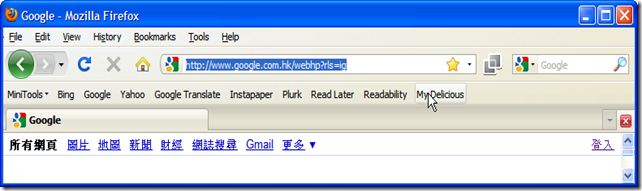
我嘗試以現有的Firefox 的套件(extension) 把現時各種瀏覽器節省空間的優點,套用在我的Firefox 3.5 上,看看能擠出多少空間來。
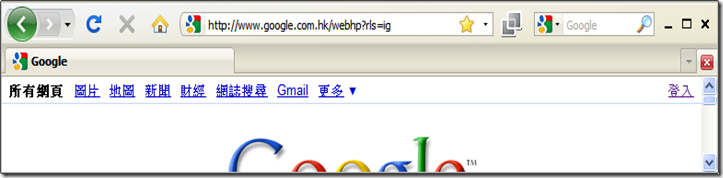
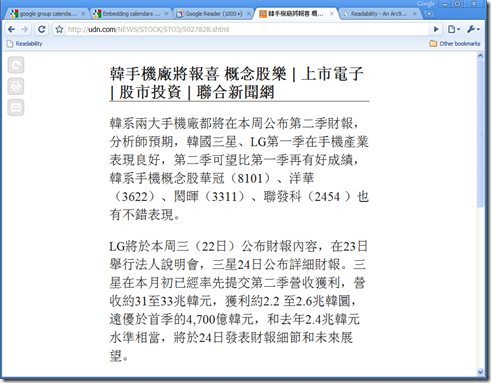
下圖是Firefox 經修改後,在1280X800解析度下,把Firefox放到最大的顯示效果,工具列只佔去螢幕約25份之1的空間。

當然,這樣的組合還不算完美,例如找不到能把分頁標籤 Tab 像記事簿般以垂直顯示的套件,若于功能也犧牲掉,但我希望瀏覽器的設計者們能聽到小筆電用戶的須求,設計出更適合在小筆電上使用的新瀏覽器。
Firefox 介面瘦身組合
安裝以下套件:
All-in-One Sidebar
Fission
Firefox Showcase
Hide Caption
Hide Favicons
Hide Menubar
Speed Dial
Tab Scope
VertTabBar
Omnibar
Speed Dial
修改 UserChrome.rss --自動隱藏書籤列
下一篇:Firefox 介面大瘦身一: 自動隱藏書籤列